主な特徴・機能
- WordPress版まろやかWEB拍手
- 拍手ボタンに拍手数の表示が可能
- jquery+ajaxによりページ遷移せず拍手送信が可能
- 拍手後はメッセージの他に任意で名前、定型文が送信可能
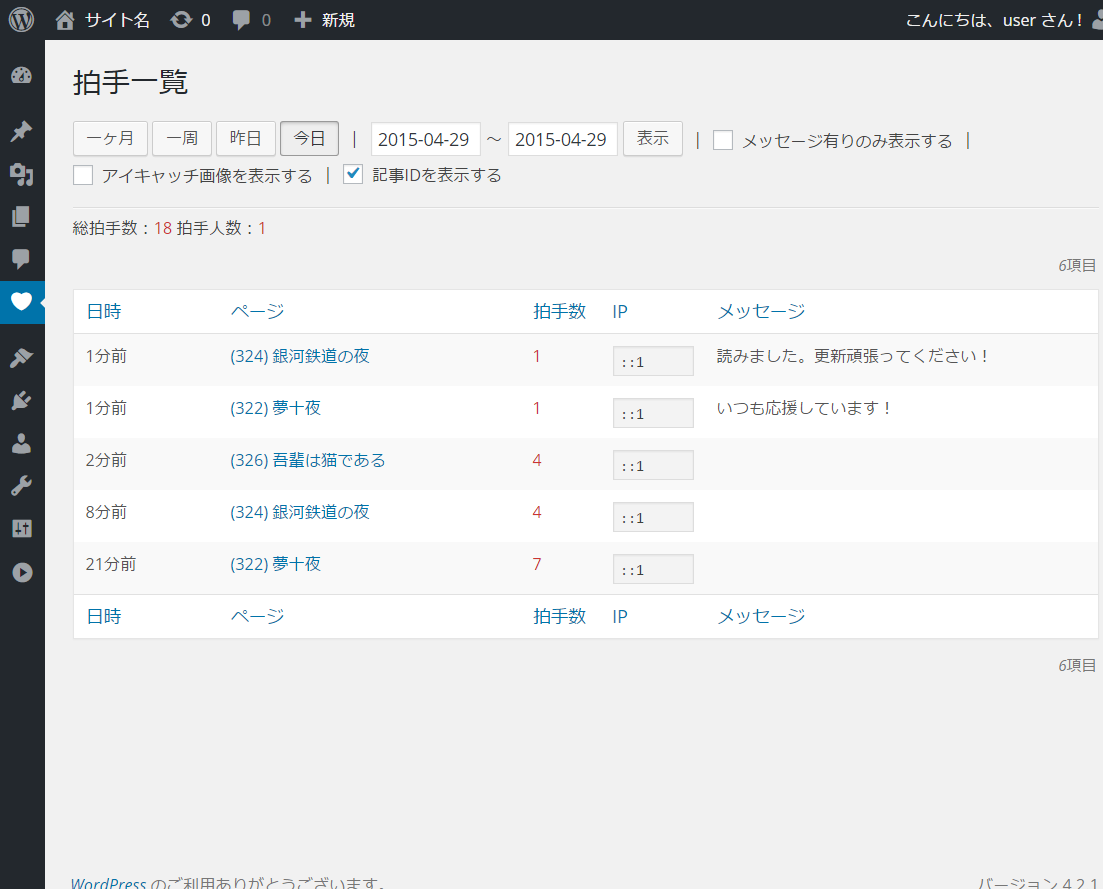
- 届いた拍手やメッセージはWordPress管理画面から確認可能
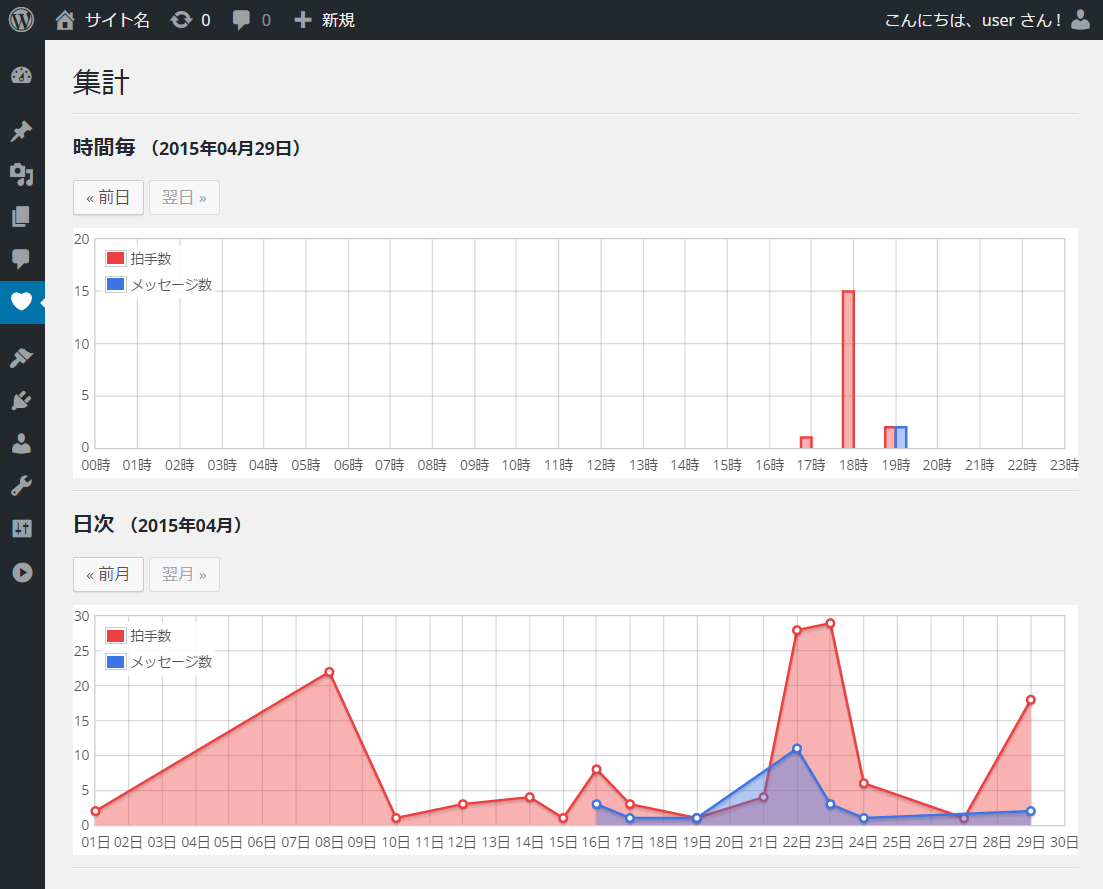
- ランキングウィジェット、集計機能有り
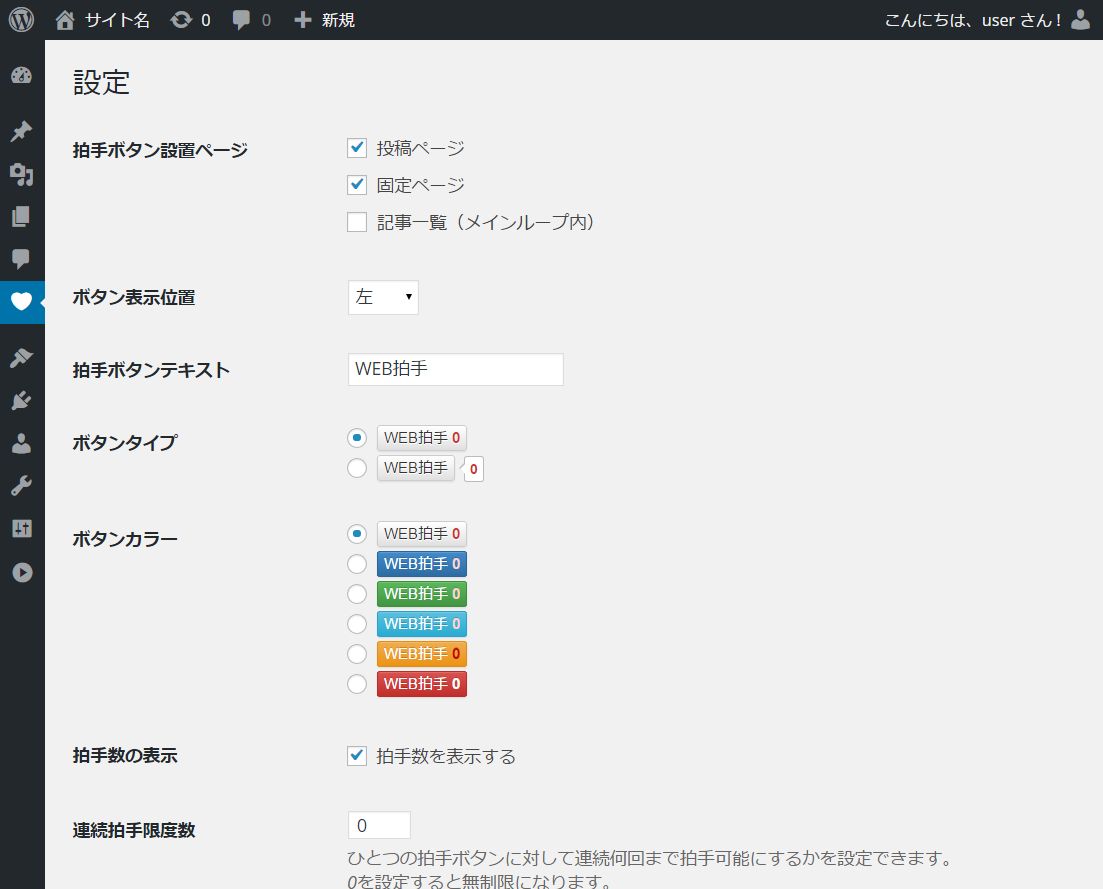
- 連続拍手制限やアクセス制限など設定可能
- メッセージなどが送信された際、メールで通知させることが可能
- WordPress4.4.2動作確認済み
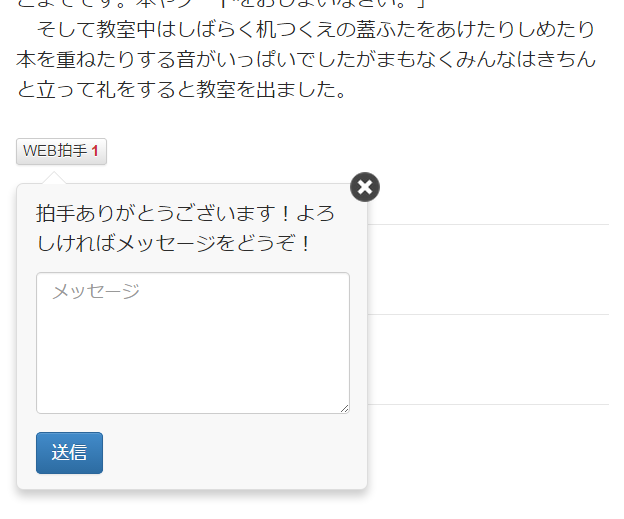
スクリーンショット
利用規約
- 「まろやかPHP」(旧「まろやかCGI」)で配布されているCGI・PHPスクリプト(以下スクリプト)の著作権は全て作成者であるtisa(以下作者)に帰属します。著作権表示があるものは絶対に消さないでください。著作権非表示にするには事業者登録を行ってください。
- 商用利用は可能です。商用利用を希望される方は詳細についての「商用利用について」を必ずご覧ください。
- 改造は自由ですが自己責任で行ってください。尚、改造に関するサポートは行いません。
- スクリプトの再配布は要相談といたします。改造したスクリプトを配布したい場合などは作者に予めご一報下さい。
- 全てのスクリプトが、全ての環境で動作する事を保証している訳ではありません。設置がうまくいかない、不具合が発生したなどのご報告は下記コメント欄もしくはお問い合わせフォームよりご連絡ください。
- 当サイトに著しく不利益があると判断した場合には、スクリプトの使用中止をしていただくことがあります。
- スクリプトを利用して起こった、いかなる不利益・損害・トラブルについて作者は一切の責任を負いません。
- この規約はフリーウェア・シェアウェアに限らず作者が手掛けた全てのスクリプトに適用されます。ただし、WordPressプラグイン、テーマはGPLライセンスが優先的に適用されるものとします。
- この規約は必要に応じ予告なく改編・加筆することがあります。
- スクリプトを使用した時点でこの規約に同意したと見なします。
ダウンロード
設置方法
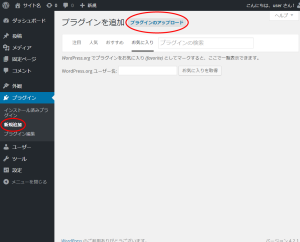
- WordPress管理画面の管理メニューから、『プラグイン』→『新規追加』→『プラグインのアップロード』と画面を開きます。

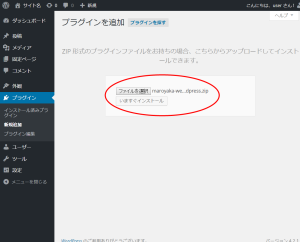
- ファイル選択でmaroyaka-webclap-for-wordpress.zipを選択し、『いますぐインストール』ボタンを押してください。

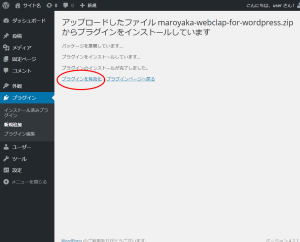
- インストールが完了したら『プラグインを有効化』を押して導入完了です。

- 設定画面から「拍手ボタン設置ページ」項目でボタン表示位置を設定するか、下記のショートコードを使用して任意の位置から拍手ボタンを設置できます。
[maroyaka_webclap id=★ text=☆ btn_color=◆]
★は記事IDを指定します。デフォルトでは表示中のIDが適用されます。☆はボタン内テキストです。デフォルトは「WEB拍手」です。◆はボタンカラーです。指定カラーはBootstrap配色に依存します。デフォルトはdefaultで、対応カラーは下記の通りです。
default=白
primary=青
success=緑
info=水色
warning=オレンジ
danger=赤もしくは下記のように直接テーマテンプレートに記述して表示させることも可能です。
<?php MWC()->clap_button(); ?> <?php MWC()->clap_button(true, ★, ☆, ◆); // オプション有りの場合 ?>
オプション記号はショートコードと同じです。第一引数はtrueで出力、falseで文字列を返します。
こちらのコードは記事ループ内に記述するようにしてください。
更新履歴
| 2018-05-01 | var1.6.2 |
|
| 2018-01-31 | var1.6.2 |
|
| 2018-01-15 | var1.6.1 |
|
| 2017-12-31 | var1.6.0 |
|
| 2017-03-28 | var1.5.1 |
|
| 2016-04-13 | var1.5.0 |
|
| 2015-11-30 | var1.4.2 |
|
| 2015-11-24 | var1.4.1 |
|
| 2015-10-07 | var1.4 |
|
| 2015-05-16 | var1.3 |
|
| 2015-05-05 | var1.2 |
|
| 2015-05-03 | var1.1 |
|
| 2015-04-29 | var1.0 |
|
| 2014-11-30 | var0.6 |
|
| 2014-10-27 | var0.5 |
|
| 2014-09-20 | var0.4 |
|
| 2014-07-28 | var0.3 |
|
| 2014-07-23 | var0.2 |
|
| var0.1 |
|






初めまして。
今までcgiで設置していたweb拍手をこちらのプラグインに乗り換えようと思い
ダウンロードさせて頂いたのですが、インストールまでは出来ても何故か有効化が出来ません。
重大なエラーを引き起こしたため有効化できません、という文章と共に、
Parse error: syntax error, unexpected T_FUNCTION in /home/(略)/wp-content/plugins/maroyaka-webclap-for-wordpress/cron.php on line 77
というエラーコードがプラグインのページの上に表示されます。
cron.phpファイルを開いてみたところ、
冒頭の『』で閉じられていないように見えたので追記してみたのですが、
上記エラーコードのcron.php on line 77がcron.php on line 2になっただけでした。
原因は一体何で、どうすれば有効化することが出来るのでしょうか?
冒頭の『』の中が消えてしまいましたので追記失礼します。
<?、のコードが、?>で…です。
こちらのツールにとても魅力を感じており是非とも使用させて頂きたいので、
お手数をおかけしますがご返答を宜しくお願い致します。
ご利用ありがとうございます。
今日のPHP5.3以上が必要になっていますのでPHPバージョンをご確認ください。
バージョンのほう問題ないようでしたら、差し当たりの処置で申し訳ありませんがレポート機能をOFFにしていただければと思います。
返信ありがとうございます。
バージョンが5.2でしたので7にしたところ無事に有効化できました。
しかし今度は肝心の拍手一覧が表示されず…コメントのテスト送信をしてみたのですが、送信されましたという表示は出るのに管理画面での確認ができません。(一覧以外は解ります)
これもPHPバージョンに関係あるのかと5.6にしたりもしましたが何も変わらず……度々申し訳ないのですがご助言を頂けないでしょうか。
大変恐縮ですがプラグインを再インストールしてみてください。
(拍手データは消去されます)
こんばんは。以前、拍手のお礼絵機能の要望を出させていただいたくろねこと申します。
12月のアップデートで機能を追加して頂き、本当に嬉しく思います。ありがとうございます。
早速使わせていただこうと思いアップデートして、設定画面にお礼絵の追加ボタンも出てきて画像を指定してみたのですが、指定した画像が拍手画面に表示されません。
何か特別な設定が必要なのでしょうか?
(拍手ボタンは設定ページで表示するページを指定していて、ボタン自体は表示されています)
ご教授頂けると嬉しく思います。
ご利用ありがとうございます。
画像を変更しても表示はされませんでしょうか?
また、今回のバージョンからPHP5.3以上が必要になっていますので、PHPのバージョンアップをご検討ください。
お返事ありがとうございます。
画像を変更しても表示はされませんでした。
サーバーを確認したところ、PHPのバージョンは7.1となっていました。
拍手画面は吹き出し式にしているので、そちらが問題ある等ありますでしょうか?
吹き出し式でも問題はありません。
設定画面で画像を指定したとき(「投稿に挿入」押下後)に画像は表示されていましたか?
お返事ありがとうございます。
設定画面で「投稿に挿入」を押した後、画像は表示されていません。
それでも画像の削除ボタンは表示されています。
修正バージョン1.6.1公開しました。こちらご利用ください。
こんにちは。アップグレードお疲れ様です&ありがとうございます。
私もテスト用のサイトに導入してみましたがくろねこさんと同様に
拍手のお礼画像が反映されていませんでした。
phpバージョンは5.6です。
修正バージョン1.6.1公開しました。こちらご利用ください。
修正バージョンで正常に画像が表示されるようになりました!
今後も愛用させて頂きます。ありがとうございました。
早い対応感謝です!ありがとうございます。
私の環境でもお礼画像が表示されるようになりました。
使うには全く問題ないのですが、誤字があったので一応ご報告します。
「連続拍手判定方法」の説明文字が「拍手後吹き出し」と同じになっています。
(「表示する」にすると拍手後にメッセージが送信できるようになります。の部分)
誤字報告ありがとうございます。
次verで修正いたします。
こんにちは。
拍手ボタンを押した方がメッセージを入力する際、文中になんらかの絵文字が含まれていると管理画面に届いたメッセージが表示されない(ので、メッセージが届いたこともわからない)ことに気づいたのですが、これは不具合でしょうか?
web拍手メッセージ通知メールのみ届いたため気付きました。ただし、届いたメールでも絵文字部分は文字化けしています。
ご利用ありがとうございます。
本プラグインは現行バージョンでは絵文字に対応していません。
次バージョンで対応予定です。
こんにちは。いつもお世話になっております。
拍手数の表示について。特定のページ(固定ページ)だけ
拍手数を非表示したいのですが、CSSやコードなどでの対応は可能でしょうか?
以上お手数ですがよろしくお願いします。
ご利用ありがとうございます。
特定ページのみの拍手数の非表示は以下のCSSで対応可能です。
post-記事ID .maroyaka-webclap .btn > .count {
display: none;
}
こんにちは。早速のご返答ありがとうございます。
以上のCSS指定では拍手数の非表示ができませんでした。
“post-記事ID”を除いて入れてみましたが、同様に非表示になりませんでした。
失礼いたしました。
.(ドット)が抜けておりました。下記のようにしてください。
.post-記事ID .maroyaka-webclap .btn > .count {
display: none;
}
こんにちは。早速のご返答ありがとうございます。
上記のように試しましたが、やはり上手くいきませんでした。
テンプレートの問題かと思い試しに他のテンプレートでもやりましたが
上手くいきませんでした。お手数かけてしまい申し訳ありません。
ご利用中のサイトをご提示いただくことはできますか?
わざわざご対応ありがとうございます。
非公開の欄にウェブサイトのURLを書いておきます。
よろしくお願い致します。
ありがとうございます。
吹き出しタイプだったのですね。失礼いたしました。
下記でお試しください。
.post-記事ID .maroyaka-webclap .balloon {
display: none;
}
ご返答ありがとうございます。
提示された方法を試してみたところ上手く非表示にできました!
「Maroyaka WebClap for WordPress」を使って人気動画ランキング投票の」サイトを作成しております。
9月25日から、Web拍手ボタンを投票ボタンとして設置、先週まで順調に表示されていました。
テンプレートをカスタマイズして、動画一覧ページでそれぞれの投稿につき、1つのWeb拍手ボタンを設置しております。
今朝からボタンを押せないという電話があり、実際に試してみると 「ホスト名+連続拍手限度数を超えています。」というアラートがでて押せない場合があります。
一方、ボタンを押せるpcもあり、何が原因かつかめないでおります。
何か手がかりがありましたらアドバイスをいただければ助かります。よろしくお願い致します。
ご利用ありがとうございます。
「ホスト名+連続拍手限度数を超えています。」という内容のアラートが出るということですが、これはホスト名も表示されているということでしょうか?
押下制限はどのように設定していますか?
また、その現象は一度も押したことがないボタンでも発生している状態なのでしょうか?
返信をありがとうございます
>押下制限はどのように設定していますか?
拍手数の表示:✔️拍手数を表示する
連続拍手限度数:1
再拍手可能時間:24時間
拍手後吹き出し:表示する
拍手後メッセージ:拍手ありがとうございます!拍手は制限(24時間以内は投票できません)されています。人気ランキングに一票となります。
入力欄:✔️メッセージ入力欄を設ける
それ以外は何も設定してないと思います。
> その現象は一度も押したことがないボタンでも発生している状態なのでしょうか?
一度も押したことがないボタンで発生しており、押せないものと押せるものがあって、すべてが押せないわけではないのが不思議なのです。
あるpcでは一度も押したことがないボタンでアラートが出てしまい、原因がわかれば大変ありがたいのですが。
よろしくお願いします。
ありがとうございます。
連続拍手はIPアドレスで判定しているので、恐らくIPが重複してしまったものと思われます。
現在次verでCookieによる判定を追加する予定なので、実装されましたらそちらを試してみてください。
再度、返信していただきありがとうございます。
連続拍手をCookie判定楽しみにしております。
メッセージを表示する設定にし、メッセージ欄に入力された文章をコメントとして表示させることができるといいと思いました。10月末まで、引き続き使わせて頂いております。
ありがとうございます。
10月末までには公開できればと思うのですが…もうしばらくお待ちください。
メッセージをコメントとして表示するのは面白いですが、WEB拍手の趣旨から離れてしまう可能性はありますね。
こんにちは、「Maroyaka WebClap for WordPress」ここ数年使わせてもらっております。
本日WEB拍手の有効化をオフにしてみました。その後真っ白のページのまま固まったと思ったら
当ブログのすべて真っ白になってしまいました。やむを得ずFTPサーバーから「Maroyaka WebClap for WordPress」の名前を変更して真っ白から回避できました。どんな問題があると思われますか? サーバーエラーじゃないのでCSSの関係でしょうか? WordPressのプラグイン項目には「Maroyaka WebClap for WordPress」は表示されています。
すみません投稿失敗です(;^_^A 本名を書いてしまいましたので
適当に名前を編集してください
それで真っ白になった原因に心当たりがあります。 当方のWordPressでのテーマは
自分なりにCSSを改造してましてテーマ制作者からの更新は一切していません
ここに原因があるのかもしれませんね。そうなると「Maroyaka WebClap for WordPress」の停止は難しいのでしょうか。
ご利用ありがとうございます。
真っ白になってしまう現象ですが、内部エラーが出ているものと思われます。
wp-config.phpのデバッグモードをオン(true)にして、一度にエラー内容が表示されるようにしてみください。
エラー内容次第で原因が分かります。