主な特徴・機能
- WordPress版まろやかWEB拍手
- 拍手ボタンに拍手数の表示が可能
- jquery+ajaxによりページ遷移せず拍手送信が可能
- 拍手後はメッセージの他に任意で名前、定型文が送信可能
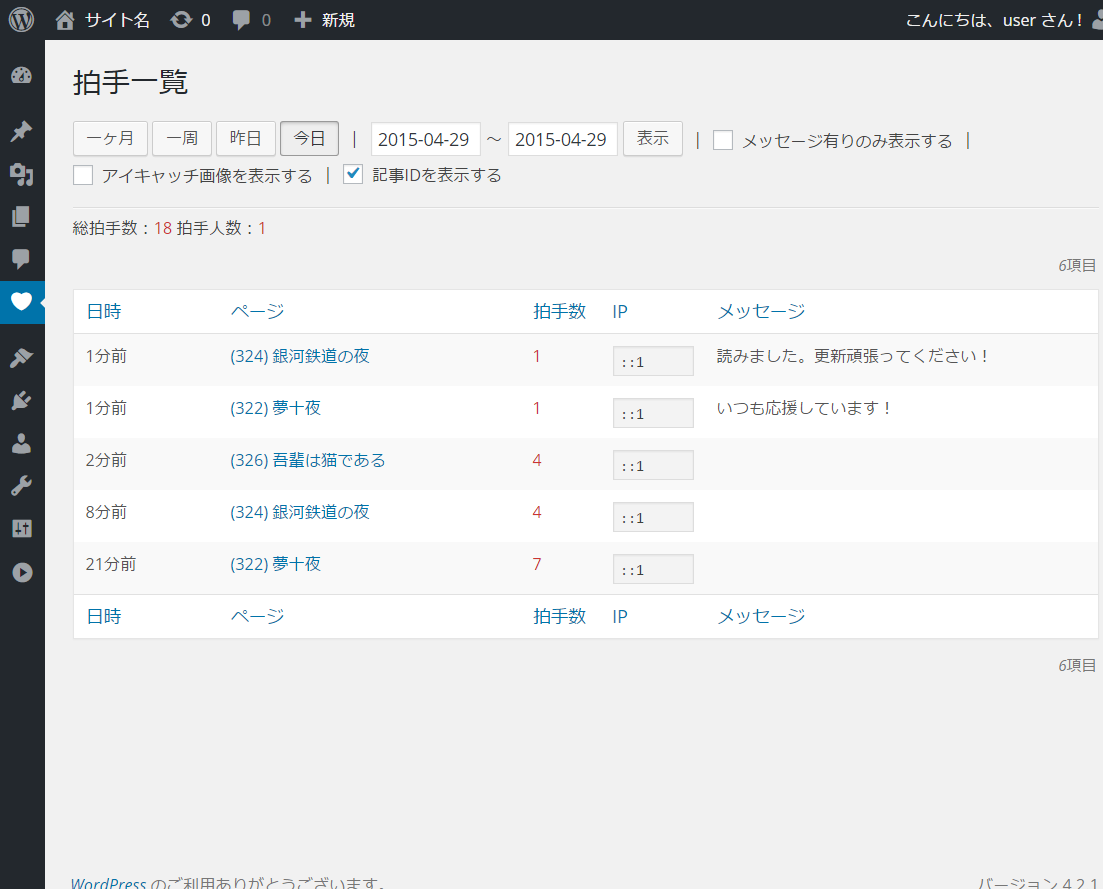
- 届いた拍手やメッセージはWordPress管理画面から確認可能
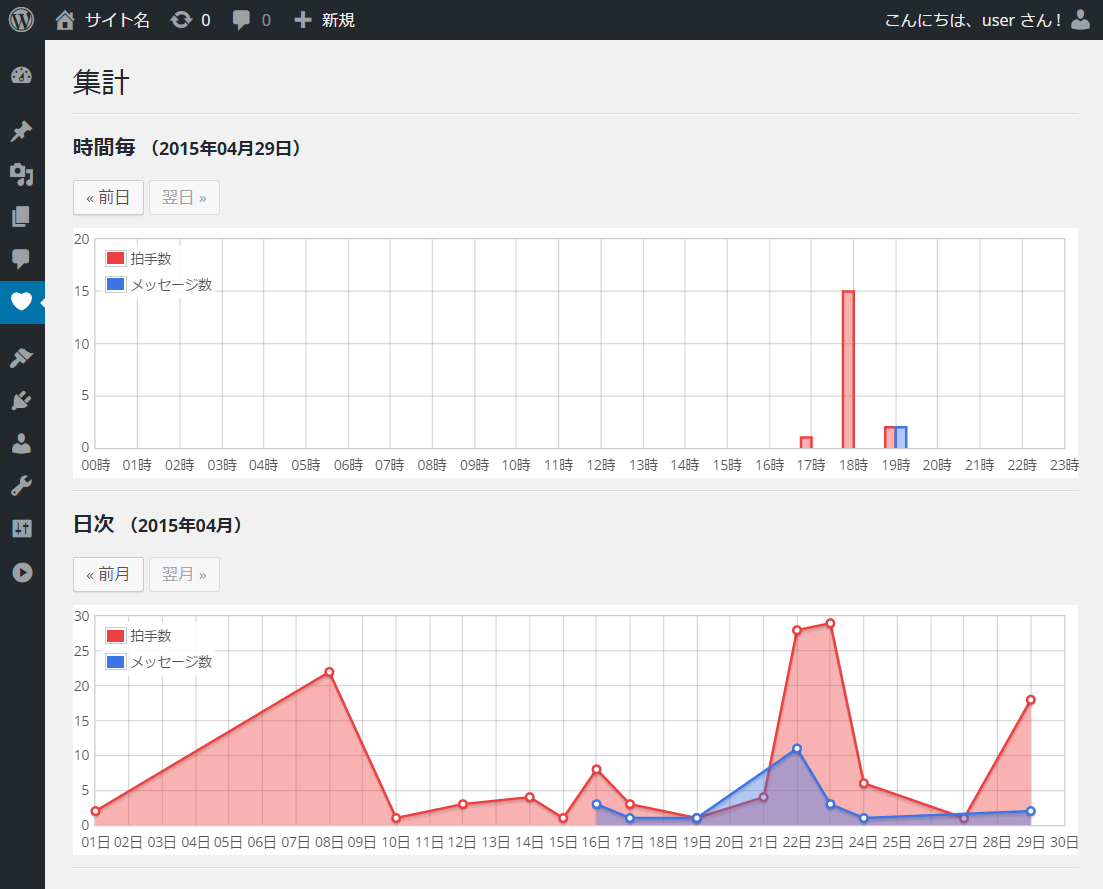
- ランキングウィジェット、集計機能有り
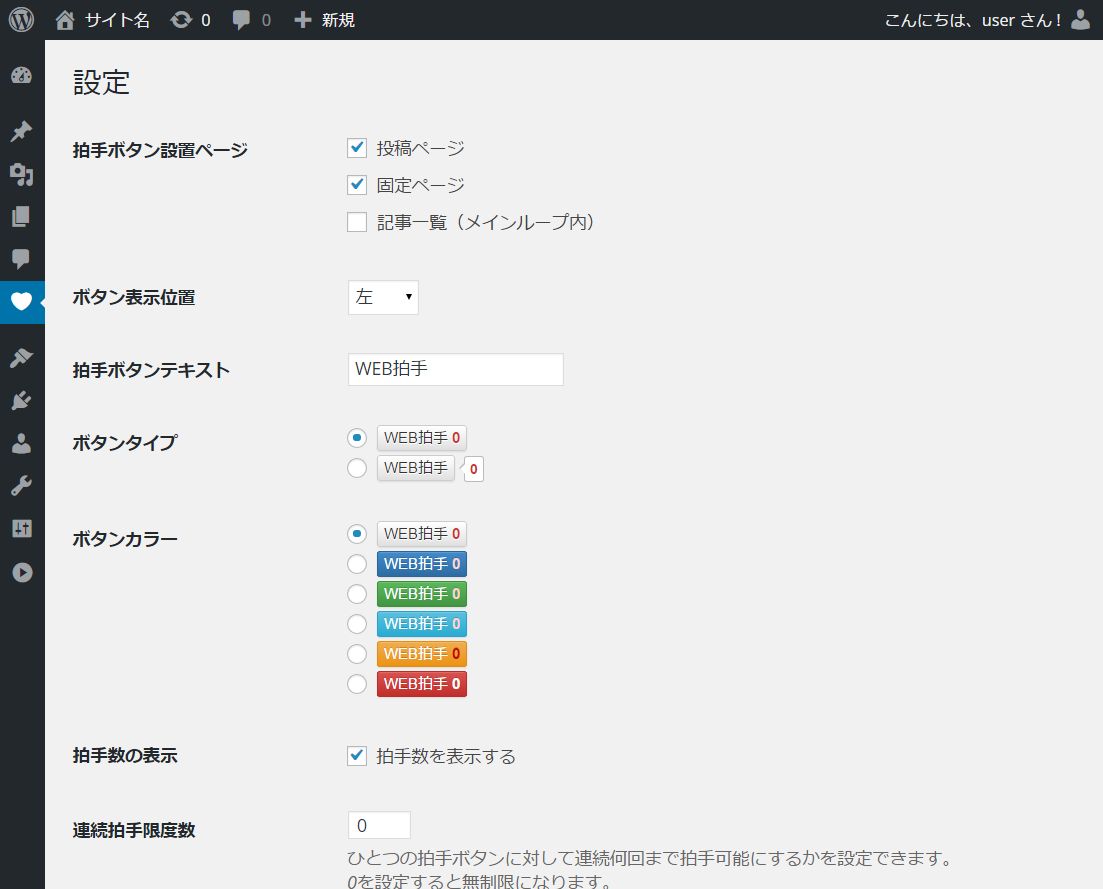
- 連続拍手制限やアクセス制限など設定可能
- メッセージなどが送信された際、メールで通知させることが可能
- WordPress4.4.2動作確認済み
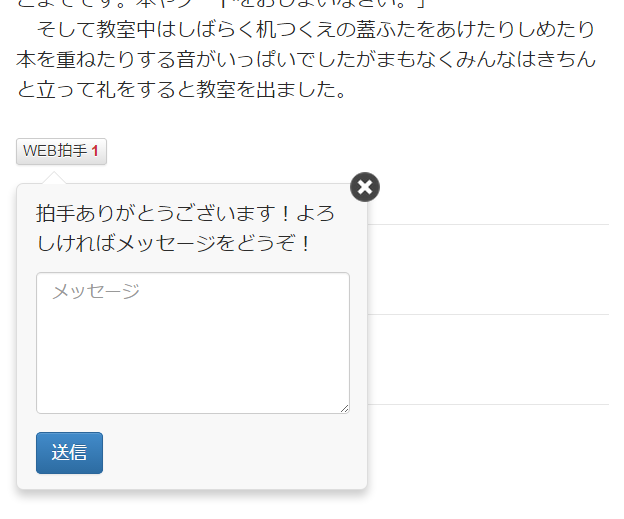
スクリーンショット
利用規約
- 「まろやかPHP」(旧「まろやかCGI」)で配布されているCGI・PHPスクリプト(以下スクリプト)の著作権は全て作成者であるtisa(以下作者)に帰属します。著作権表示があるものは絶対に消さないでください。著作権非表示にするには事業者登録を行ってください。
- 商用利用は可能です。商用利用を希望される方は詳細についての「商用利用について」を必ずご覧ください。
- 改造は自由ですが自己責任で行ってください。尚、改造に関するサポートは行いません。
- スクリプトの再配布は要相談といたします。改造したスクリプトを配布したい場合などは作者に予めご一報下さい。
- 全てのスクリプトが、全ての環境で動作する事を保証している訳ではありません。設置がうまくいかない、不具合が発生したなどのご報告は下記コメント欄もしくはお問い合わせフォームよりご連絡ください。
- 当サイトに著しく不利益があると判断した場合には、スクリプトの使用中止をしていただくことがあります。
- スクリプトを利用して起こった、いかなる不利益・損害・トラブルについて作者は一切の責任を負いません。
- この規約はフリーウェア・シェアウェアに限らず作者が手掛けた全てのスクリプトに適用されます。ただし、WordPressプラグイン、テーマはGPLライセンスが優先的に適用されるものとします。
- この規約は必要に応じ予告なく改編・加筆することがあります。
- スクリプトを使用した時点でこの規約に同意したと見なします。
ダウンロード
設置方法
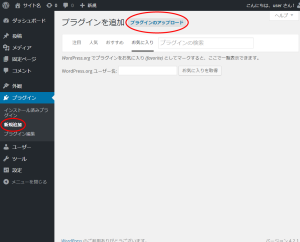
- WordPress管理画面の管理メニューから、『プラグイン』→『新規追加』→『プラグインのアップロード』と画面を開きます。

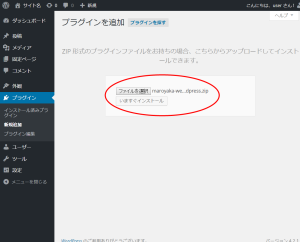
- ファイル選択でmaroyaka-webclap-for-wordpress.zipを選択し、『いますぐインストール』ボタンを押してください。

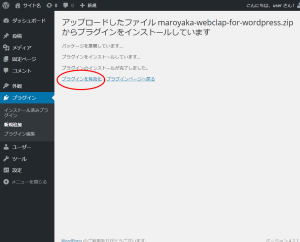
- インストールが完了したら『プラグインを有効化』を押して導入完了です。

- 設定画面から「拍手ボタン設置ページ」項目でボタン表示位置を設定するか、下記のショートコードを使用して任意の位置から拍手ボタンを設置できます。
[maroyaka_webclap id=★ text=☆ btn_color=◆]
★は記事IDを指定します。デフォルトでは表示中のIDが適用されます。☆はボタン内テキストです。デフォルトは「WEB拍手」です。◆はボタンカラーです。指定カラーはBootstrap配色に依存します。デフォルトはdefaultで、対応カラーは下記の通りです。
default=白
primary=青
success=緑
info=水色
warning=オレンジ
danger=赤もしくは下記のように直接テーマテンプレートに記述して表示させることも可能です。
<?php MWC()->clap_button(); ?> <?php MWC()->clap_button(true, ★, ☆, ◆); // オプション有りの場合 ?>
オプション記号はショートコードと同じです。第一引数はtrueで出力、falseで文字列を返します。
こちらのコードは記事ループ内に記述するようにしてください。
更新履歴
| 2018-05-01 | var1.6.2 |
|
| 2018-01-31 | var1.6.2 |
|
| 2018-01-15 | var1.6.1 |
|
| 2017-12-31 | var1.6.0 |
|
| 2017-03-28 | var1.5.1 |
|
| 2016-04-13 | var1.5.0 |
|
| 2015-11-30 | var1.4.2 |
|
| 2015-11-24 | var1.4.1 |
|
| 2015-10-07 | var1.4 |
|
| 2015-05-16 | var1.3 |
|
| 2015-05-05 | var1.2 |
|
| 2015-05-03 | var1.1 |
|
| 2015-04-29 | var1.0 |
|
| 2014-11-30 | var0.6 |
|
| 2014-10-27 | var0.5 |
|
| 2014-09-20 | var0.4 |
|
| 2014-07-28 | var0.3 |
|
| 2014-07-23 | var0.2 |
|
| var0.1 |
|






拍手とコメント送信が一緒になったものを探していたので、大変ありがたく使わせていただいております。
拍手後に表示される感謝やコメント画面ですが、右上の×ではなく画面外タップで消すようにすることは可能でしょうか?
お忙しいところ恐れ入りますが、ご教示いただけますと幸いです。
ご利用ありがとうございます。
返答遅くなりまして申し訳ありません。
拍手後のポップアップ非表示ですが、タップ操作は想定してないので、今後のアップデートで参考にいたします。
プラグイン使用させて頂いております。
ありがとうございます。
借りていたレンタルサーバがサービス終了になり、サーバを引越しすることになりました。
WordPressのエクスポート・インポートでブログを丸ごと新しいサーバに移動するつもりなのですが、これまでに記事ごとに頂いたコメントや拍手数なども、新サーバにそのまま反映させることは可能なのでしょうか。
お時間あるときにご返答頂けましたら助かります。
ご利用ありがとうございます。
All-in-One WP Migrationなどのインポート・エクスポートプラグインを用いればデータの移行は可能です。
WordPressが提供しているものには対応していません。
欲しかった機能が全部入っていて、導入させていただきました。
ただ、何故か集計機能が働かず、自分でテストしてみた際も、一度はカウントされるのですが、ページ遷移して戻ってくると拍手回数の数字がリセットされています。
コメントは問題なくメール転送されているのですが、管理画面は全くカウントされていません。
同じような不具合の報告がないようなので、ひとまず報告させていただきました。
何か管理上、設定漏れ等あるようでしたら教えていただきたいです。
ご利用ありがとうございます。
ご報告の内容については調査中です。
WordPress始めたばかりで凹みっぱなしでしたが、まろやか拍手♪超初心者の私でも簡単に設置できて、とてもうれしいです。ありがとうございます!
お尋ねします。拍手へのお礼メッセージ「拍手ありがとうございます」を入れましたが、メッセージの下に青色囲み枠の「送信」ボタンが出ます。これはどのように消せばよろしいでしょうか。
ご利用ありがとうございます。
送信ボタンは消せないので、どうしても消したい場合はCSSで下記のように指定してください。
.maroyaka-webclap .btn-primary {
display: none;
}
設定が簡単でわかりやすい、
ド素人サイト運営者には大変有り難いプラグインですね。
ありがとうございます。
フィードバックありがとうございます。
本当に素敵なプラグインを有難うございます。
少し変わった方法ですが、リンク切れ報告のボタンとして利用させて頂いています。
こんな変わった利用方法もあると参考になれば幸いです^^
フィードバックありがとうございます。