主な特徴・機能
- WordPress版まろやかWEB拍手
- 拍手ボタンに拍手数の表示が可能
- jquery+ajaxによりページ遷移せず拍手送信が可能
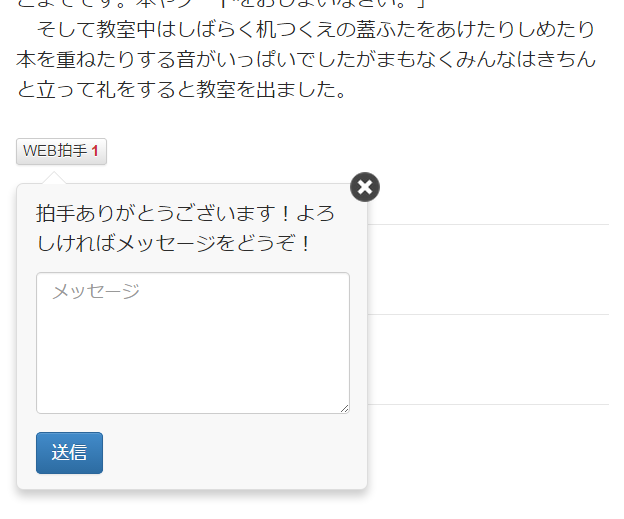
- 拍手後はメッセージの他に任意で名前、定型文が送信可能
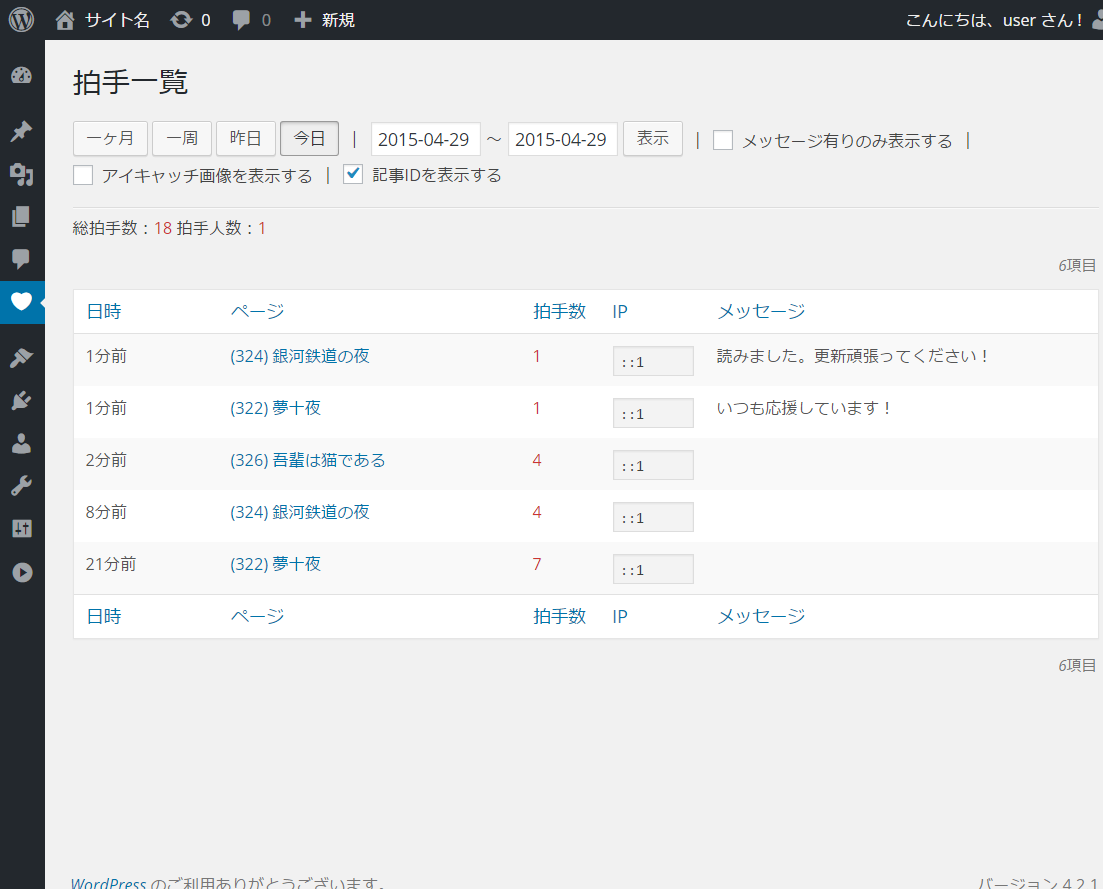
- 届いた拍手やメッセージはWordPress管理画面から確認可能
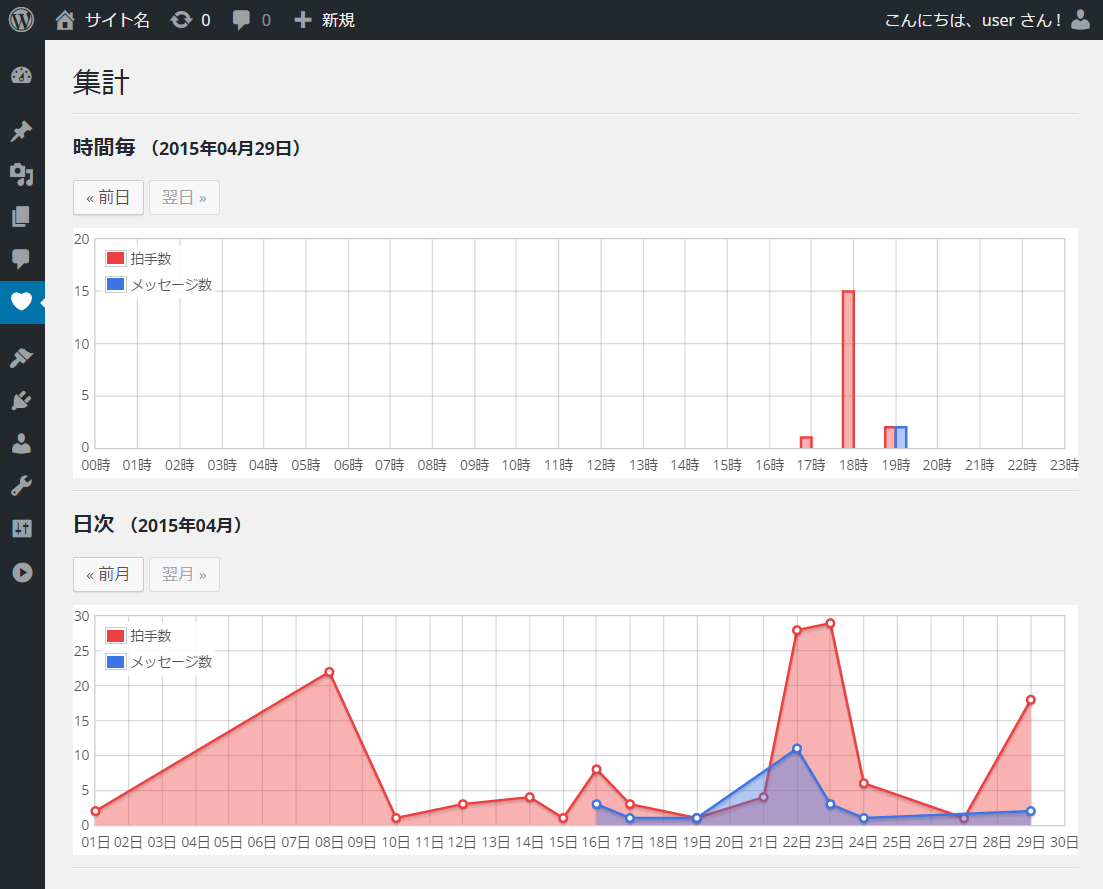
- ランキングウィジェット、集計機能有り
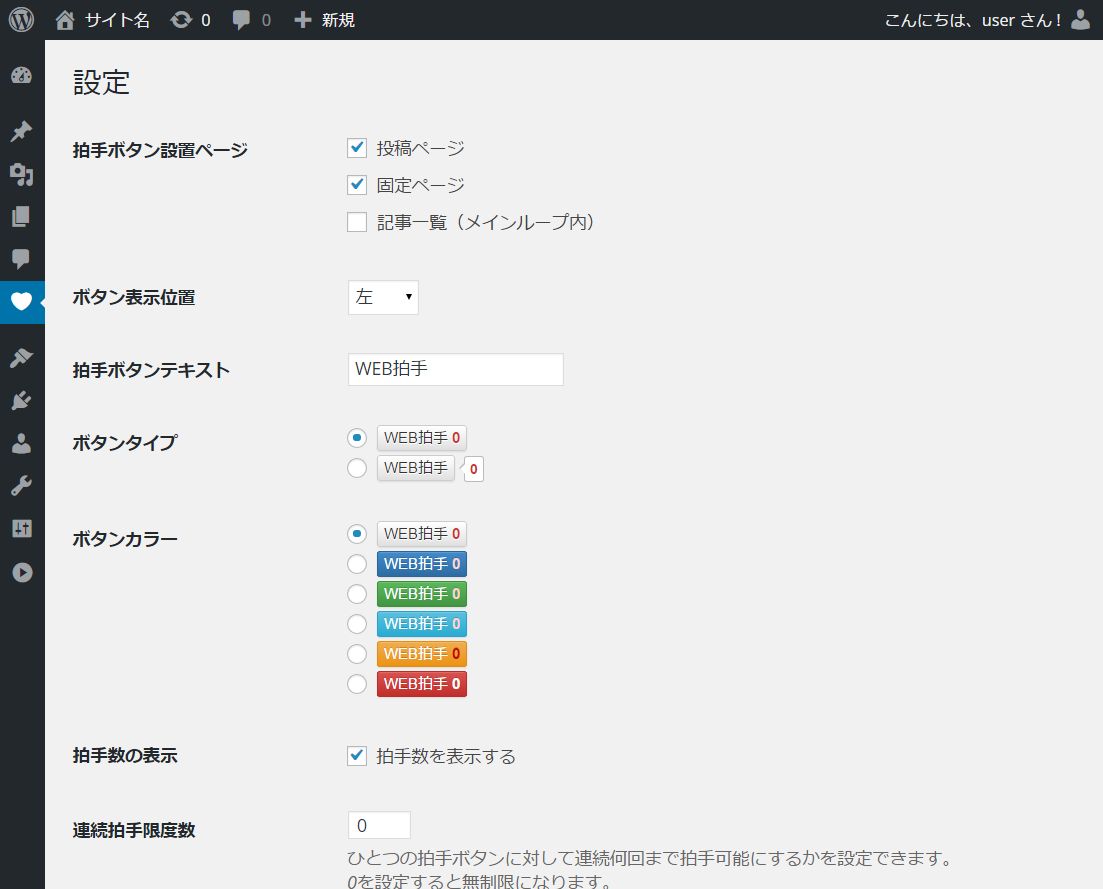
- 連続拍手制限やアクセス制限など設定可能
- メッセージなどが送信された際、メールで通知させることが可能
- WordPress4.4.2動作確認済み
スクリーンショット
利用規約
- 「まろやかPHP」(旧「まろやかCGI」)で配布されているCGI・PHPスクリプト(以下スクリプト)の著作権は全て作成者であるtisa(以下作者)に帰属します。著作権表示があるものは絶対に消さないでください。著作権非表示にするには事業者登録を行ってください。
- 商用利用は可能です。商用利用を希望される方は詳細についての「商用利用について」を必ずご覧ください。
- 改造は自由ですが自己責任で行ってください。尚、改造に関するサポートは行いません。
- スクリプトの再配布は要相談といたします。改造したスクリプトを配布したい場合などは作者に予めご一報下さい。
- 全てのスクリプトが、全ての環境で動作する事を保証している訳ではありません。設置がうまくいかない、不具合が発生したなどのご報告は下記コメント欄もしくはお問い合わせフォームよりご連絡ください。
- 当サイトに著しく不利益があると判断した場合には、スクリプトの使用中止をしていただくことがあります。
- スクリプトを利用して起こった、いかなる不利益・損害・トラブルについて作者は一切の責任を負いません。
- この規約はフリーウェア・シェアウェアに限らず作者が手掛けた全てのスクリプトに適用されます。ただし、WordPressプラグイン、テーマはGPLライセンスが優先的に適用されるものとします。
- この規約は必要に応じ予告なく改編・加筆することがあります。
- スクリプトを使用した時点でこの規約に同意したと見なします。
ダウンロード
設置方法
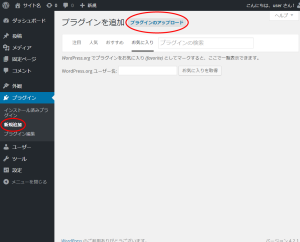
- WordPress管理画面の管理メニューから、『プラグイン』→『新規追加』→『プラグインのアップロード』と画面を開きます。

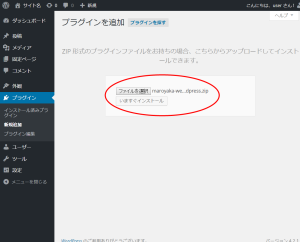
- ファイル選択でmaroyaka-webclap-for-wordpress.zipを選択し、『いますぐインストール』ボタンを押してください。

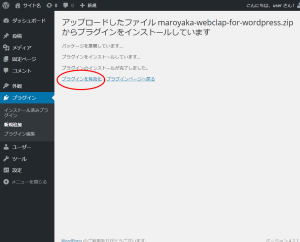
- インストールが完了したら『プラグインを有効化』を押して導入完了です。

- 設定画面から「拍手ボタン設置ページ」項目でボタン表示位置を設定するか、下記のショートコードを使用して任意の位置から拍手ボタンを設置できます。
[maroyaka_webclap id=★ text=☆ btn_color=◆]
★は記事IDを指定します。デフォルトでは表示中のIDが適用されます。☆はボタン内テキストです。デフォルトは「WEB拍手」です。◆はボタンカラーです。指定カラーはBootstrap配色に依存します。デフォルトはdefaultで、対応カラーは下記の通りです。
default=白
primary=青
success=緑
info=水色
warning=オレンジ
danger=赤もしくは下記のように直接テーマテンプレートに記述して表示させることも可能です。
<?php MWC()->clap_button(); ?> <?php MWC()->clap_button(true, ★, ☆, ◆); // オプション有りの場合 ?>
オプション記号はショートコードと同じです。第一引数はtrueで出力、falseで文字列を返します。
こちらのコードは記事ループ内に記述するようにしてください。
更新履歴
| 2018-05-01 | var1.6.2 |
|
| 2018-01-31 | var1.6.2 |
|
| 2018-01-15 | var1.6.1 |
|
| 2017-12-31 | var1.6.0 |
|
| 2017-03-28 | var1.5.1 |
|
| 2016-04-13 | var1.5.0 |
|
| 2015-11-30 | var1.4.2 |
|
| 2015-11-24 | var1.4.1 |
|
| 2015-10-07 | var1.4 |
|
| 2015-05-16 | var1.3 |
|
| 2015-05-05 | var1.2 |
|
| 2015-05-03 | var1.1 |
|
| 2015-04-29 | var1.0 |
|
| 2014-11-30 | var0.6 |
|
| 2014-10-27 | var0.5 |
|
| 2014-09-20 | var0.4 |
|
| 2014-07-28 | var0.3 |
|
| 2014-07-23 | var0.2 |
|
| var0.1 |
|






お忙しいところ、ご確認ありがとうございました。
1.チェックいただいたページは、指定のコードを除去することで動作しました。
2.ご指示のとおり、ブラウザのキャッシュを一度すべてクリアにしたところ、問題なく動作しました。
いずれも初歩的な話で、大変お恥ずかしいです。ご迷惑をおかけしました。
このたびはご要望を採り入れていただき、ありがとうございました。
動作したとのことで安心いたしました。
また何かありましたらご連絡ください。
こんにちは。丁寧につくられたプラグインで、とても感心しました。
ご質問ですが、ブログ読者から拍手をいただくだけでよくて、その後のメッセージは一切不要(吹き出しの「拍手後メッセージ」を表示しない)、という設定にしたいのですが、このような設定には対応していますでしょうか。
私の試したところでは、「入力欄」の設定をすべて外すと、「送信」ボタンだけが表示されてしまい、希望する設定になりませんでした。
お手数で恐縮ですが、お返事いただければ幸いです。
ご利用ありがとうございます。
拍手のみする方法ですが、以前他の方からもご要望をいただきましたので、先程ver1.5.1で実装いたしました。
設定の「拍手後吹き出し」の項目で「表示しない」にすることで拍手のみできるようになります。
ご対応までいただいて、恐れ入ります。早速試してみました。
しかし、新しく実装された機能である「表示しない」に設定しても、私の環境ではこれまでと変化なく、吹き出しが表示されました。
作者さまのほうでキチンと動作しているのであれば、私の環境がどこか悪いのかもしれません。
もし差し支えないようでしたら設置ページを拝見させていただいても構いませんでしょうか?
大変恐れ入ります。
固定ページに、ショートコード形式で設置したものをテスト用に用意しました。
この状況で確認したところ、「吹き出しが表示されない」という現象ではなく、拍手自体ができないという別の現象が生じています。(※一律に投稿ページに設置する環境下では、拍手できるが吹き出しは必ず表示される)
【その他参考情報】
・各種のプラグインを止めて動作をチェックしましたが、不具合は解消されませんでした。
・私が保有する他のページ(環境はほぼ同一)で試したところ、正常に動作しました。
ご提示ありがとうございます。
ページを確認いたしましたが、拍手動作がなかった点に関しては拍手ボタンの前後に<code class=”plain”>というタグが挿入されていたので、これが原因と思われます。プラグインでないとするとテーマテンプレートの仕様・影響も考えられそうです。
JSファイルが更新されましたので、下記のようなURLを直接再読み込みすると改善する可能性もあります。
https://ドメイン/wp-content/plugins/maroyaka-webclap-for-wordpress/js/mwc.js
初めまして!
プラグイン、制作課題でありがたく使わせていただいております。
ちょうど拍手機能と集計機能が合わさったものを探しておりましたので、重宝しております!
一点確認させていただきたいのですが、集計機能(掲載されているスクリーンショットの右から2番目)がどこにも表示されず、設定でも確認できませんでしたので、どうやったら出てくるのかなと思いこちらに質問させていただきました。
ショートコードが必要だったりした場合、そちらも教えていただけると大変助かります。
ご確認いただければ大変幸いです。それではよろしくお願いいたします。
ご利用ありがとうございます。
集計は管理画面メニューの「WEB拍手」→(プルダウン)→「集計」から閲覧できます。
ご確認いただければと思います。
ご返答いただきありがとうございます。
申し訳ございません、質問の仕方が悪かったです。
「web拍手ランキング」という形式で、外見で表示(ログインしていない人でもサイドバーなどで集計されたランキングが表示)されるという認識でいたのですが、その機能は実装されていないのでしょうか。
もしくは、ショートコードなど固定ページなどに張り付けて、表示させる類のものでしょうか?
もし可能ならお手すきの際に御返事いただければと思います。
重ね重ねで申し訳ございませんが、よろしくお願いいたします。
失礼いたしました。私も勘違いしていました。
WEB拍手ランキングはウィジェット機能になりますので、メニューの外観→ウィジェットから「WEB拍手ランキング」を設定してください。
なお、ショートコードによる表示は未実装になります。
ありがとうございます、できました!
お忙しい中迅速にコメントいただきありがとうございました。
phpプラグインありがとうございます。
要望書いて良いでしょうか。
ショートコードを使用して任意の位置から設置したいのですが、
この時にボタンではなく任意の文字で表示されると嬉しいです。
ご利用ありがとうございます。
ショートコードは一応[maroyaka_webclap]で拍手ボタンが表示されるようにできます。
ボタン無しにすることはできませんが、任意の文字を入れる場合は[maroyaka_webclap text=拍手する]という感じでできるかと思います。
必ずボタン表示になり、任意の文字列での表示は出来ないのですね。
残念です。
お忙しい中ありがとうございました。
素晴らしいプラグイン、活用させていただいております。
一点要望なのですが、コメント通知メールに、どの記事に対してついたコメントかが記載されているとより便利かなと思います。
コメント通知メールは届いても管理画面にそのコメントが表示されないことがあり、どの記事にコメントされたのかがわからないことがありました。
ご検討いただければ幸いです。
ご利用ありがとうございます。
確かにどの記事にコメントがついたかどうかは分かったほうが嬉しいですね。
次回アップデートの際に検討させていただきます。
こんにちは、久しぶりに来ましたら
私の希望通りバージョンアップされていて早速使わせていただきました。
前回この機能は有料だったので、少しカンパしたいなと思うんですが、何処か案内ありますか?
ありがとうございます。
面白いご要望内容でしたので最新バージョンで取り入れさせていただきました。
カンパは受け付けていないのですが、よろしければ他の有料スクリプトにでもご興味がありましたらご検討ください!