主な特徴・機能
- WordPress版まろやかWEB拍手
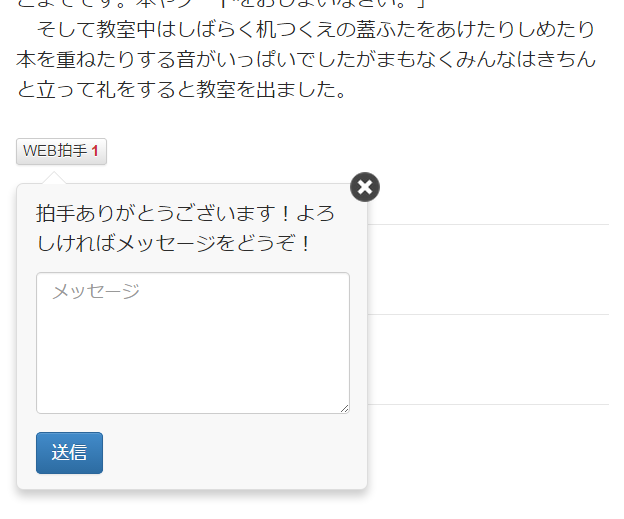
- 拍手ボタンに拍手数の表示が可能
- jquery+ajaxによりページ遷移せず拍手送信が可能
- 拍手後はメッセージの他に任意で名前、定型文が送信可能
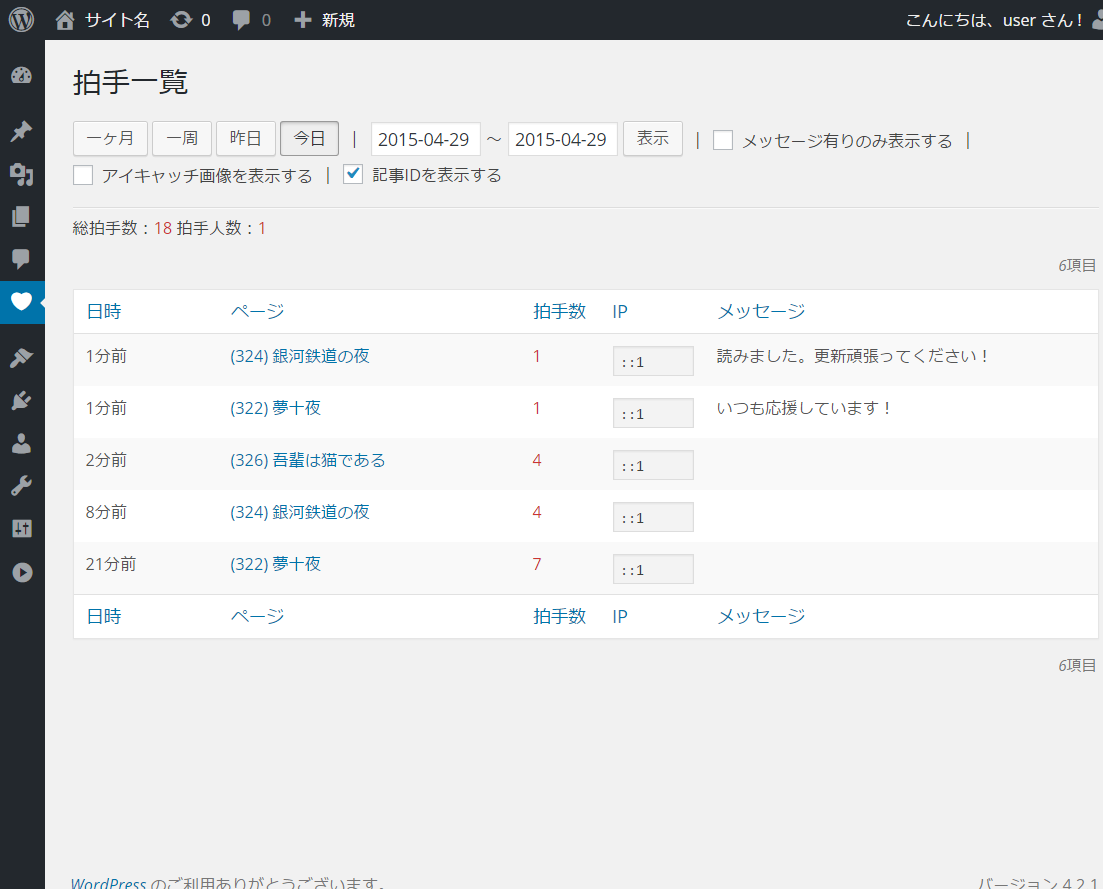
- 届いた拍手やメッセージはWordPress管理画面から確認可能
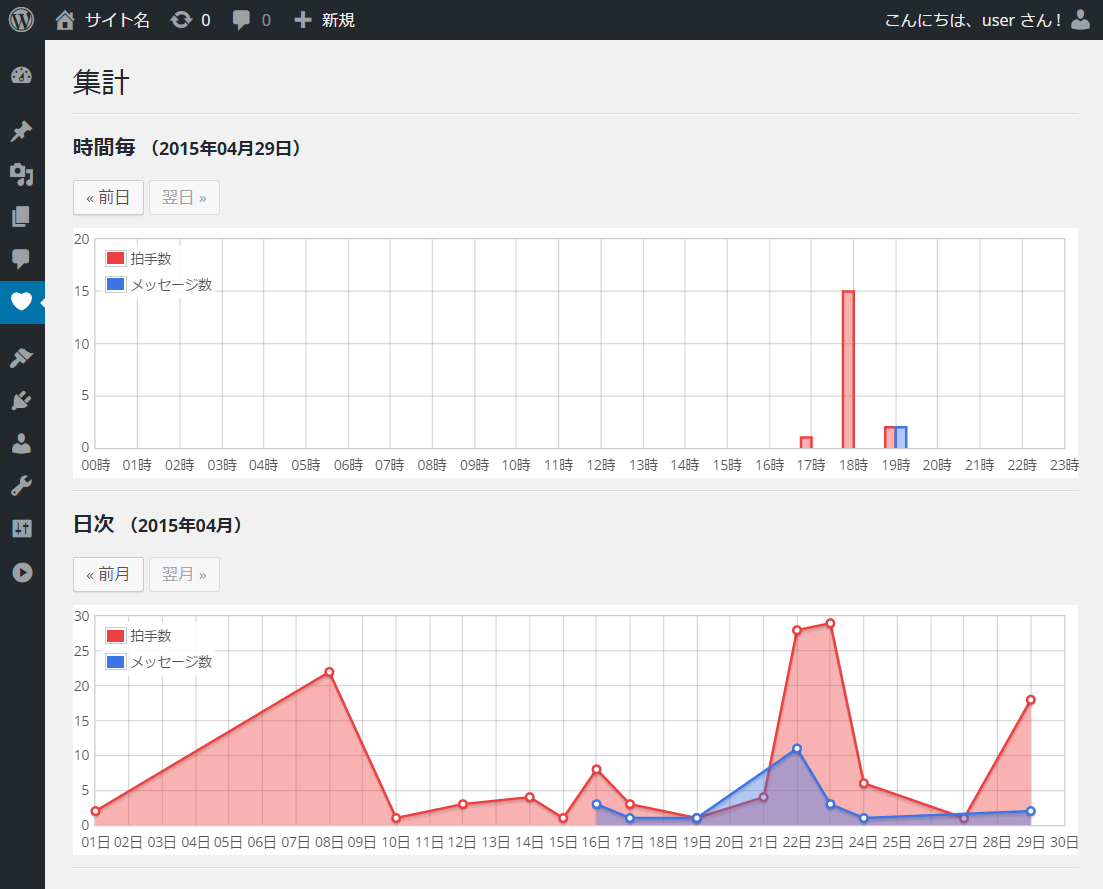
- ランキングウィジェット、集計機能有り
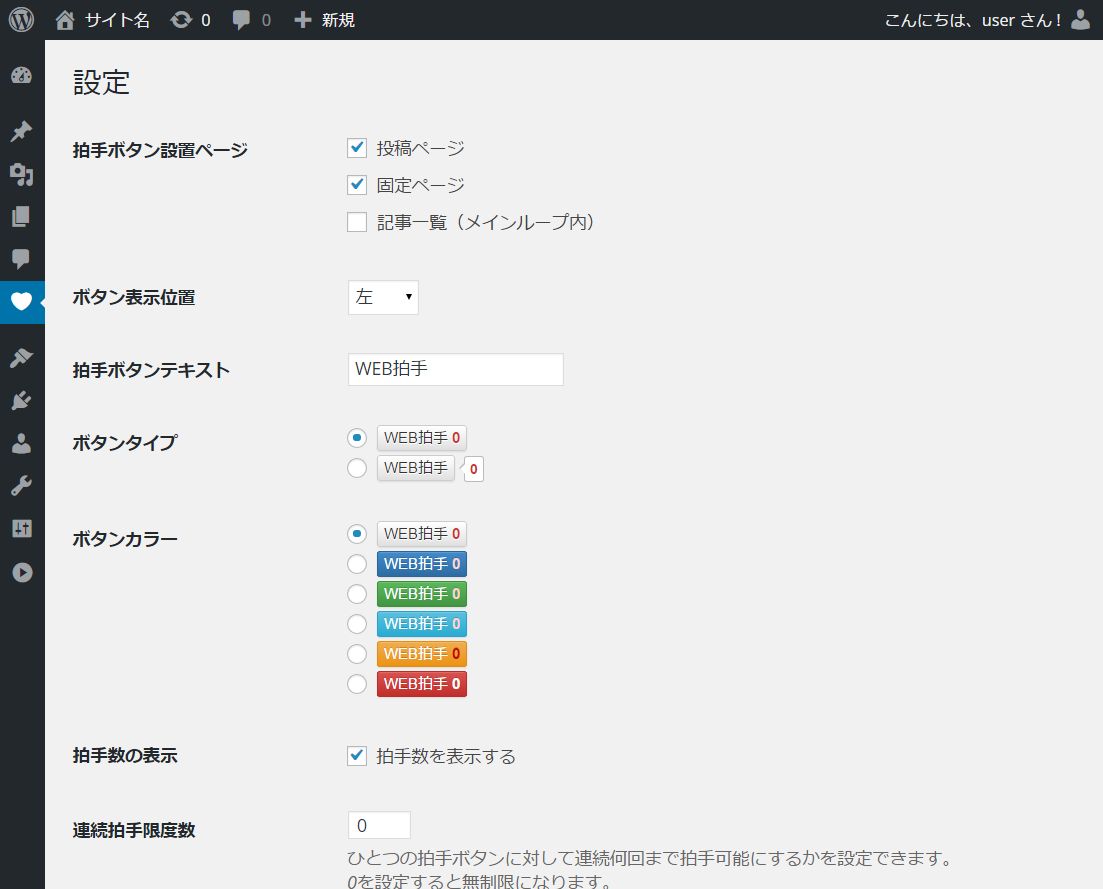
- 連続拍手制限やアクセス制限など設定可能
- メッセージなどが送信された際、メールで通知させることが可能
- WordPress4.4.2動作確認済み
スクリーンショット
利用規約
- 「まろやかPHP」(旧「まろやかCGI」)で配布されているCGI・PHPスクリプト(以下スクリプト)の著作権は全て作成者であるtisa(以下作者)に帰属します。著作権表示があるものは絶対に消さないでください。著作権非表示にするには事業者登録を行ってください。
- 商用利用は可能です。商用利用を希望される方は詳細についての「商用利用について」を必ずご覧ください。
- 改造は自由ですが自己責任で行ってください。尚、改造に関するサポートは行いません。
- スクリプトの再配布は要相談といたします。改造したスクリプトを配布したい場合などは作者に予めご一報下さい。
- 全てのスクリプトが、全ての環境で動作する事を保証している訳ではありません。設置がうまくいかない、不具合が発生したなどのご報告は下記コメント欄もしくはお問い合わせフォームよりご連絡ください。
- 当サイトに著しく不利益があると判断した場合には、スクリプトの使用中止をしていただくことがあります。
- スクリプトを利用して起こった、いかなる不利益・損害・トラブルについて作者は一切の責任を負いません。
- この規約はフリーウェア・シェアウェアに限らず作者が手掛けた全てのスクリプトに適用されます。ただし、WordPressプラグイン、テーマはGPLライセンスが優先的に適用されるものとします。
- この規約は必要に応じ予告なく改編・加筆することがあります。
- スクリプトを使用した時点でこの規約に同意したと見なします。
ダウンロード
設置方法
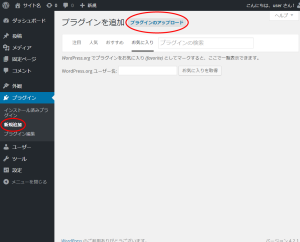
- WordPress管理画面の管理メニューから、『プラグイン』→『新規追加』→『プラグインのアップロード』と画面を開きます。

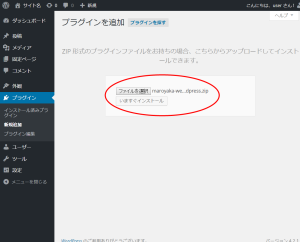
- ファイル選択でmaroyaka-webclap-for-wordpress.zipを選択し、『いますぐインストール』ボタンを押してください。

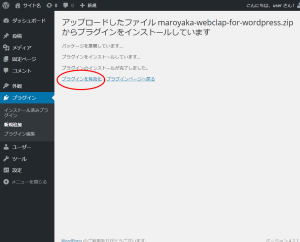
- インストールが完了したら『プラグインを有効化』を押して導入完了です。

- 設定画面から「拍手ボタン設置ページ」項目でボタン表示位置を設定するか、下記のショートコードを使用して任意の位置から拍手ボタンを設置できます。
[maroyaka_webclap id=★ text=☆ btn_color=◆]
★は記事IDを指定します。デフォルトでは表示中のIDが適用されます。☆はボタン内テキストです。デフォルトは「WEB拍手」です。◆はボタンカラーです。指定カラーはBootstrap配色に依存します。デフォルトはdefaultで、対応カラーは下記の通りです。
default=白
primary=青
success=緑
info=水色
warning=オレンジ
danger=赤もしくは下記のように直接テーマテンプレートに記述して表示させることも可能です。
<?php MWC()->clap_button(); ?> <?php MWC()->clap_button(true, ★, ☆, ◆); // オプション有りの場合 ?>
オプション記号はショートコードと同じです。第一引数はtrueで出力、falseで文字列を返します。
こちらのコードは記事ループ内に記述するようにしてください。
更新履歴
| 2018-05-01 | var1.6.2 |
|
| 2018-01-31 | var1.6.2 |
|
| 2018-01-15 | var1.6.1 |
|
| 2017-12-31 | var1.6.0 |
|
| 2017-03-28 | var1.5.1 |
|
| 2016-04-13 | var1.5.0 |
|
| 2015-11-30 | var1.4.2 |
|
| 2015-11-24 | var1.4.1 |
|
| 2015-10-07 | var1.4 |
|
| 2015-05-16 | var1.3 |
|
| 2015-05-05 | var1.2 |
|
| 2015-05-03 | var1.1 |
|
| 2015-04-29 | var1.0 |
|
| 2014-11-30 | var0.6 |
|
| 2014-10-27 | var0.5 |
|
| 2014-09-20 | var0.4 |
|
| 2014-07-28 | var0.3 |
|
| 2014-07-23 | var0.2 |
|
| var0.1 |
|






こんにちは、大変素敵なプラグインいつも愛用しております。
2点ご相談がありコメントいたしました。
現在、記事ごとのフッター/及びサイドバーの2カ所でまろやかWEB拍手を利用しております。
サイドバーのウィジェット(ショートコード貼付けにて使用中)での使用において質問なのですが、
・ショートコードごとに貼付け位置を指定することは可能でしょうか?
現在は、ダッシュボードの設定画面「ボタン表示位置」で指定した位置に全て統一されています。
記事フッター…右/サイドバー…中央のように別々の位置で表示したいですが可能でしょうか。
・ショートコードにて記事idを指定しなかった場合、記事idを「拍手一覧」に表示させない(記事idを取得しない)ようにすることは可能でしょうか?
ショートコードのid欄を空欄にすると、各ページ最後の記事idが取得されているようです。
もしサイドバーでの使用を想定されていませんでしたらこのような質問申し訳ございません。
以上、よろしくご検討のほどお願いします。
ご利用ありがとうございます。
ショートコードの表示位置は現状ですと個別設定できません。
maroyaka-webclapというclassを指定していますので、CSSセレクタで変更はできるかと思います。
記事IDの未指定は仕様上難しいです。ご了承ください。
tisa様、ご返信ありがとうございます。
こちらこそ無理な質問をしてすみませんでした。
ショートコードについて、CSSを少し覗いてみることにします。
アドバイスありがとうございます。
暑い日が続きますのでくれぐれもご自愛ください。
いつも素敵なプログラムをありがとうございます。
素敵なプラグインありがとうございます。2点質問させて下さい。
現在ボタン設置場所が投稿ページ、固定ページ、記事一覧(メインループ内)となっていますが、任意の場所に1つだけ設置したい場合どうすればよいでしょうか?メニューのカスタムリンクに表示させたいです。
またテストのためにポチポチ押してしまったのですが、個別に拍手を削除したり何日前までのデータを削除するなどは可能ですか?
ご利用ありがとうございます。
任意の位置に表示させる方法は、現行ですと設置解説ページにあるようにテンプレートタグを使用すれば表示ができます。
メニューのカスタムリンクには対応していません。
個別拍手データの修正は、直接DBを修正していただくか、記事データを削除していただく必要があります。
お忙しい中お返事ありがとうございます。やはりメニューのカスタムリンクには対応していないのですね><。
ご回答ありがとうございました!
はじめまして
検索からこちらのサイトを見つけました。
まろやかweb拍手、使わせていただきます。
ご利用ありがとうございます。
どうぞお使いください!
更新お疲れ様です!
ありがとうございます。
wordpress4.4.2に導入致しましたが、拍手が反映されません。
せっかく良いプラグインなので、ご確認いただければ幸いです。
ご利用ありがとうございます。ご返信遅れましてすいません。
WordPress4.4.2に対応したver1.5.0をアップしました。よろしければこちらをご利用ください。